Dashboard
Dashboard description
Features
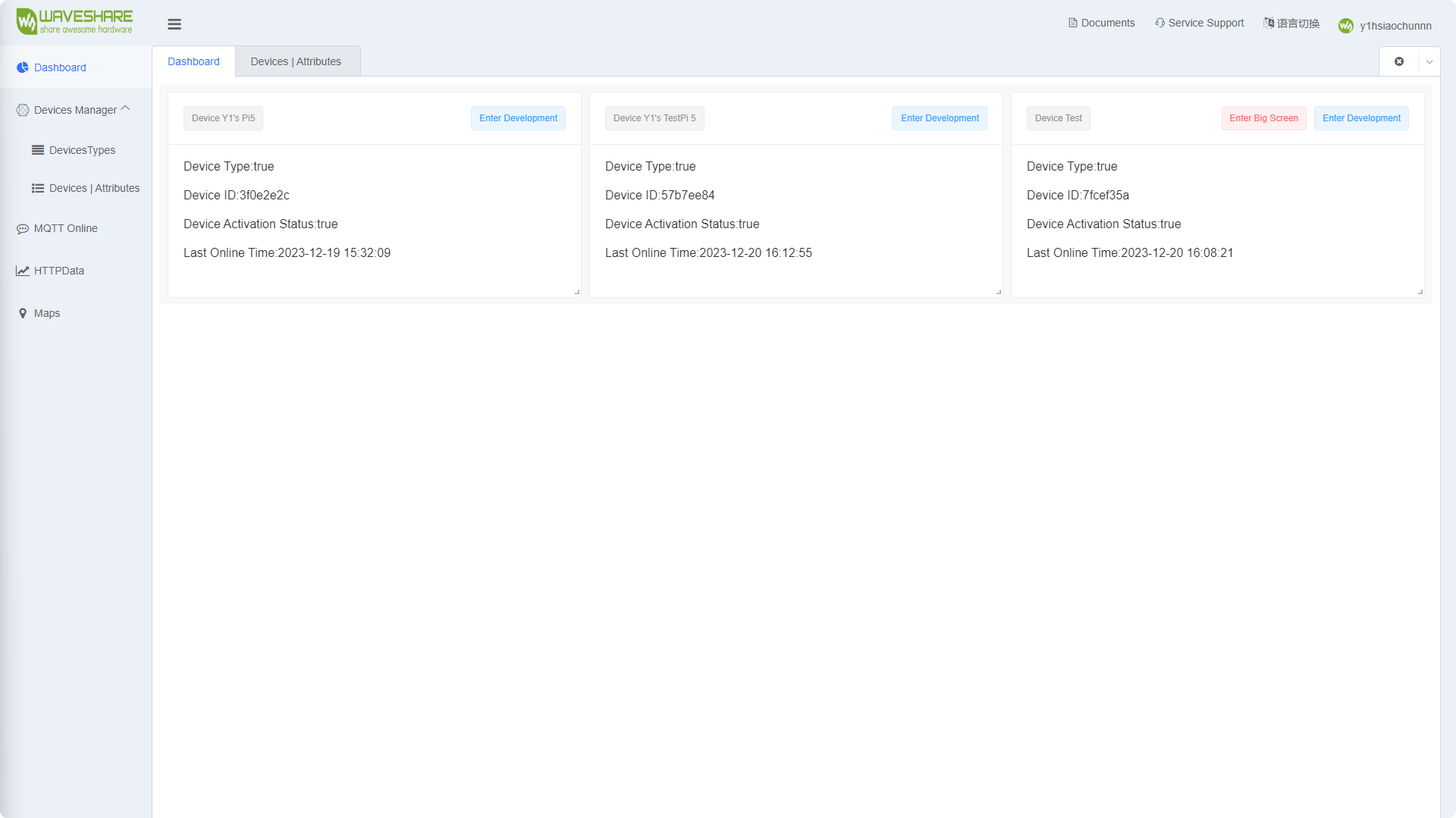
Device list area
Equipment status display: The device list area shows the status of the user's device, including device online status, device type, device ID, device status, and last connection time.
Device operation button: The user can perform some device-specific actions, such as entering large-screen mode, viewing device details, and so on.
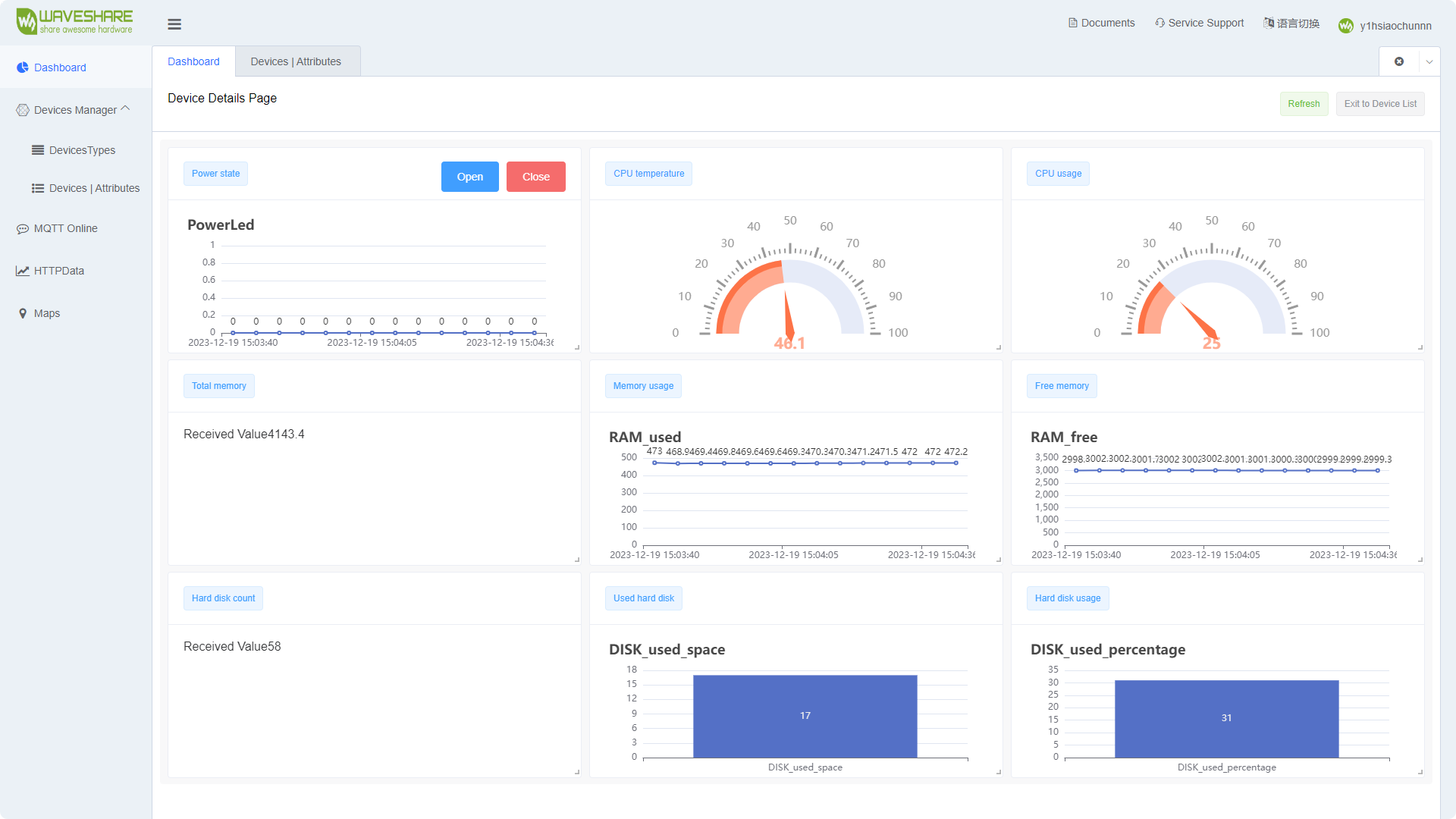
Equipment function area
Real-time data display: The device function area shows the real-time data of the device function in the form of charts, which support many types of charts, including dashboards, bar charts, line charts, etc.
Function operation button : Users can perform some function-related actions, such as turning on/off a certain function, through the function action buttons.
Flow of use
Sign In
Waveshare Cloud Support user email registration, Github authorization login and other ways.

Device list View
Users can view the device under their name on the home dashboard page, and can feedback the real-time online situation of the device and the basic information of the device

Toggle the device detail page
Through the single device development button, the user can enter the device detail page, which describes the numerical value of the device properties and the visual page display
At present, it supports line chart, bar chart, text display, dashboard and other data visualization display, and the platform supports keeping 15 historical message records of the device

Functional data view
The data displayed on the device details page represents the device attributes under the current device. Users can upload MQTT messages in the specified format through MQTT. At this point, real-time data uploaded by the client can be viewed on the device details page.
Functional data manipulation
When the device attribute is a boolean value, the platform provides a button to control the switch. In this case, the message structure for sending commands should adhere to the MQTT command specified format. Subsequently, the client can view the real-time data sent from the cloud on the client side.
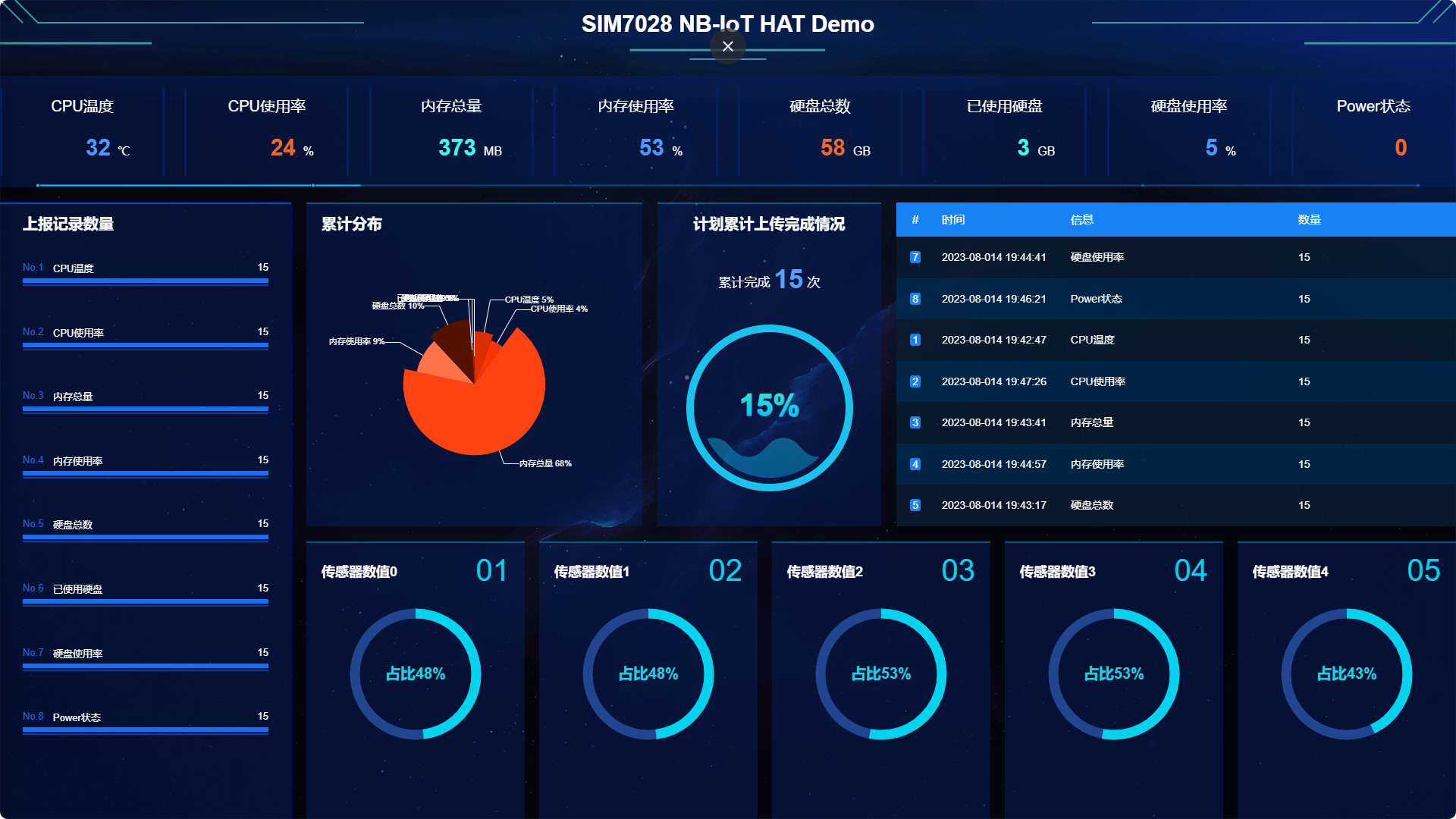
Large screen page entry
The platform launches large-screen pages for some sample devices, and users can click the large-screen button to view the large-screen page